Trik Mengecilkan Ukuran Gambar Blog Yang Benar

Rekomendasi Ukuran Gambar Blog
Berapa sih seharusnya ukuran gambar yang diposting pada blog?. Dari sekian banyak artikel yang pernah saya baca, baik dari situs-situs besar, kemudian para mastah blogger – mereka merekomendasikan ukuran gambar blog harus kurang dari 100 kb. Mengapa?.
Dengan ukuran postingan gambar pada blog yang semakin kecil akan sangat berdampak terhadap kecepatan website. Seandainya ada dua halaman web yang sama-sama berisikan artikel sejumlah 700 karakter, yang satu terdapat gambar berukuran 1 mb, sedangkan yang satunya lagi terdapat gambar berukuran 87 kb – tentu akan lebih cepat termuat halaman artikel yang kedua, sangat logis bukan?.
Manfaat Mengecilkan Ukuran Gambar Blog
Sebagaimana saya singgung di atas, manfaat yang bisa didapatkan jika kita bisa membiasakan untuk mengkompres ukuran gambar pada setiap postingan blog adalah kecepatan website. Seperti contoh pada blog pribadi saya ini.
Dibawah ini adalah hasil uji tes kecepatan website melalui situs PageSpeed Insights Google. kangizza.com memperoleh skor 97. Artinya kecepatan blog saya ada pada angka yang aman.

Selain soal kecepatan website, dengan membuat blog menjadi ringan untuk diakses, tentu pengunjung juga akan merasa lebih nyaman. Mereka bisa berselancar menggali informasi-informasi melalui blog kita tanpa harus merasa jengkel karena loadingnya lama. Dengan begitu, pengunjung akan lebih betah berlama-lama menikmati konten blog kita.
Tidak kalah manfaat lagi dari trik satu ini adalah – memperbesar peluang blog kita diterima sebagai publisher iklan dari Google Adsense, sebagaimana saya jelaskan dalam artikel Tips Blog Mudah Diterima Google AdSense Hanya 10 Hari Masa Peninjauan
Trik Mengecilkan Ukuran Gambar Blog yang Benar
Berikut ini adalah trik-trik yang biasanya saya gunakan untuk mengkompresi ukuran gambar dalam postingan blog yang bisa teman-teman praktekkan. Pastikan sudah ada bahan gambar postingan yang tersedia. Kalian bisa menggunakan foto hasil jepretan sendiri atau bisa mengambil dari situs-situs yang menyediakan gambar bebas copyright untuk menghindari plagiasi.
- Kompresi ukuran gambar blog dengan CorelDraw
- Kompresi ukuran gambar blog dengan Paint bawaan Windows
- Kompresi ukuran gambar blog melalui situs
1. Kompresi Ukuran Gambar Blog dengan CorelDraw
Pada halaman Corel, buatlah persegi panjang dengan ukuran 756 x 378 px atau 800 x 400 px. Ukuran ini yang biasa saya gunakan pada gambar postingan blog, menyesuaikan dengan lebar template blog – atau kalian bisa menyesuaikannya sendiri dengan tema blog yang kalian gunakan.

Klik kanan pada gambar kemudian pilih ‘PowerClip Inside’. Selanjutnya arahkan kursor ke arah kotak persegi dan klik situ, maka gambar akan masuk ke dalam kotak.
Agar gambar lebih rapi, sebaiknya hilangkan garis tepi dengan memilih ‘none’ pada menu ‘outline width’.
Langkah berikutnya yakni menyesuaikan posisi gambar serta panjang lebar pada blog. Kalian bisa melakukan penyesuaian dengan cara meng-klik kanan gambar kemudian pilih ‘edit powerclip’. Silahkan disesuaikan sesuai keinginan, jika selesai klik kanan dan pilih ‘finish editing this level’.
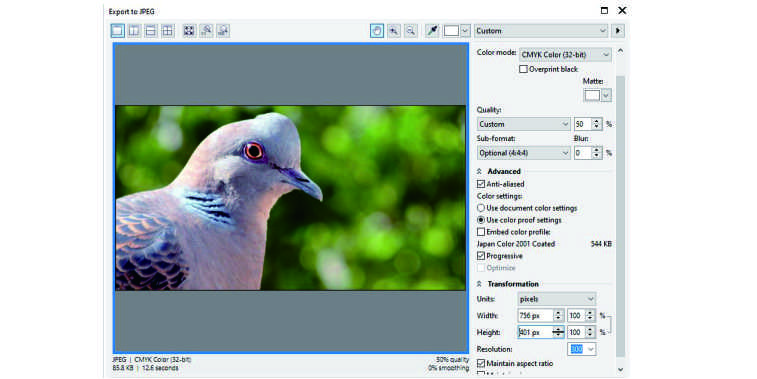
Terakhir export hasil editing kalian dengan settingan seperti di bawah ini. Ow ya, kebetulan saya menggunakan CorelDraw X7.

2. Kompresi Ukuran Gambar Blog dengan Paint Bawaan Windows
Trik satu ini lebih simpel lagi, yakni hanya dengan memanfaatkan aplikasi Paint bawaan Windows. Pada tampilan explorer, langsung saja klik kanan pada gambar dan pilih edit untuk masuk ke aplikasi Paint.

Pilih ‘resize’ pada menu bar di atas, selanjutnya pilih bar ‘pixel’ dan isikan ukuran lebar ‘756 px’ lanjut ‘ok’. Setelah itu pilih ‘selected’ untuk menyeleksi gambar dengan bentuk persegi sesuai kebutuhan lalu pilih cropping.
Ukuran gambar akan berkurang. Dalam contoh ini gambar yang ukuran aslinya 581 kb berkurang menjadi 114 kb. Nah, loh, kok masih di atas 100 kb?
Sabar dulu, jika temuan kasusnya demikian maka lanjutkan trik ketiga di bawah ini.
3. Kompresi Ukuran Gambar Blog Melalui Situs
Situs kompres gambar online yang biasanya saya gunakan adalah compressjpeg.com. Melalui situs ini, kalian bisa mengkompres ukuran gambar sebesar 50% dengan adanya perubahan kualitas gambar yang tidak signifikan – dan pastinya tidak merubah ukuran pixel.
Langkah sangat mudah, tinggal kalian upload, kompres, kemudian unduh dan lihat hasilnya.
Menyambung dari hasil trik nomor 2, ukuran gambar yang awalnya 114 kb – setelah dikompresi melalui situs ini ukurannya tersisa 55 kb.
Sekian artikel kali ini mengenai trik mengecilkan ukuran gambar blog yang benar. Sebagai penegasan, trik ini patut kalian terapkan pada setiap postingan blog agar loading aksesnya lebih ringan, apalagi kalian yang sekarang masih dalam proses berjuang mendapatkan persetujuan sebagai pengiklan Google AdSense.
Selamat mencoba.